SMALL

html
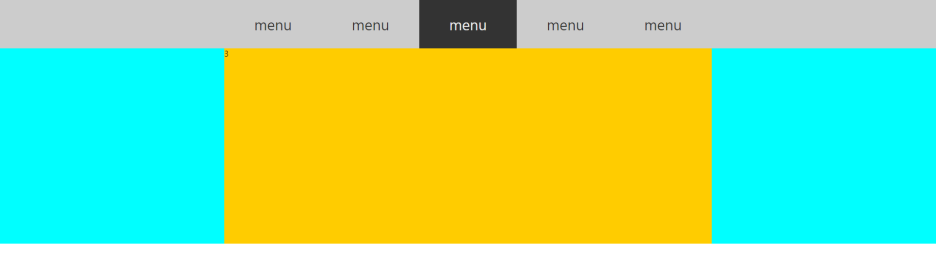
<header class="hbox">
<ul class="list">
<li><a href="">menu</a>
<div class="subbox">
<div class="inner">1</div>
</div>
</li>
<li><a href="">menu</a>
<div class="subbox">
<div class="inner">2</div>
</div>
</li>
<li><a href="">menu</a>
<div class="subbox">
<div class="inner">3</div>
</div>
</li>
<li><a href="">menu</a>
<div class="subbox">
<div class="inner">4</div>
</div>
</li>
<li><a href="">menu</a>
<div class="subbox">
<div class="inner">5</div>
</div>
</li>
</ul>
</header>
css
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.hbox {
height: 100px;
background-color: #ccc;
}
.list {
width: 1000px;
display: flex;
margin: 0 auto;
}
.list > li {
flex: none;
width: 200px;
list-style: none;
}
.list > li >a {
display: block;
height: 100px;
text-align: center;
line-height: 100px;
text-decoration: none;
color: #333;
font-size: 30px;
}
.list > li:hover > a {
background-color: #333;
color: #eee;
}
/*서브박스*/
.list .subbox {
width: 100%;
background-color: aqua;
position: absolute;
left: 0;
top: 100px;
}
.list .subbox .inner {
width: 1000px;
height: 400px;
margin: 0 auto;
background-color: #fc0;
}
</style>
js
<script>
//1레벨 li 가져오기
const menu_li = document.querySelectorAll('.list > li');
//서브박스 가져오기
const subbox = document.querySelectorAll('.list .subbox');
//헤더박스 가져오기
const hbox = document.querySelector('.hbox');
//서브박스 숨기기
for (let i=0; i< menu_li.length; i++) {
//모든서브박스 숨기기
subbox[i].style.display = 'none';
//1레벨 li에 이벤트 생성
menu_li[i].addEventListener('mouseenter',function(){
for (let j=0; j<menu_li.length; j++){
subbox[j].style.display='none';
}
subbox[i].style.display = 'block';
});
//h-box에 이벤트 생성
hbox.addEventListener('mouseleave',function(){
subbox[i].style.display = 'none';
});
}
</script>
LIST
'프론트엔드 개발자 > JS' 카테고리의 다른 글
| 자바스크립트 javascript 9. 자바스크립트 DOM, 다양한 효과넣기 (0) | 2023.04.07 |
|---|---|
| 자바스크립트 javascript 8. 동적으로 움직이는 서브메뉴 만들기 (0) | 2023.04.07 |
| 자바스크립트 javascript 7. 서브메뉴만들기 4 (업그레이드편) (0) | 2023.04.04 |
| 자바스크립트 javascript 7. 서브메뉴만들기 3 - css 의 hover 기능으로 메뉴 만들기 (0) | 2023.04.04 |
| 자바스크립트 javascript 7. 서브메뉴만들기 2 (간단형) (0) | 2023.04.04 |




댓글