SMALL

블록요소입니다.
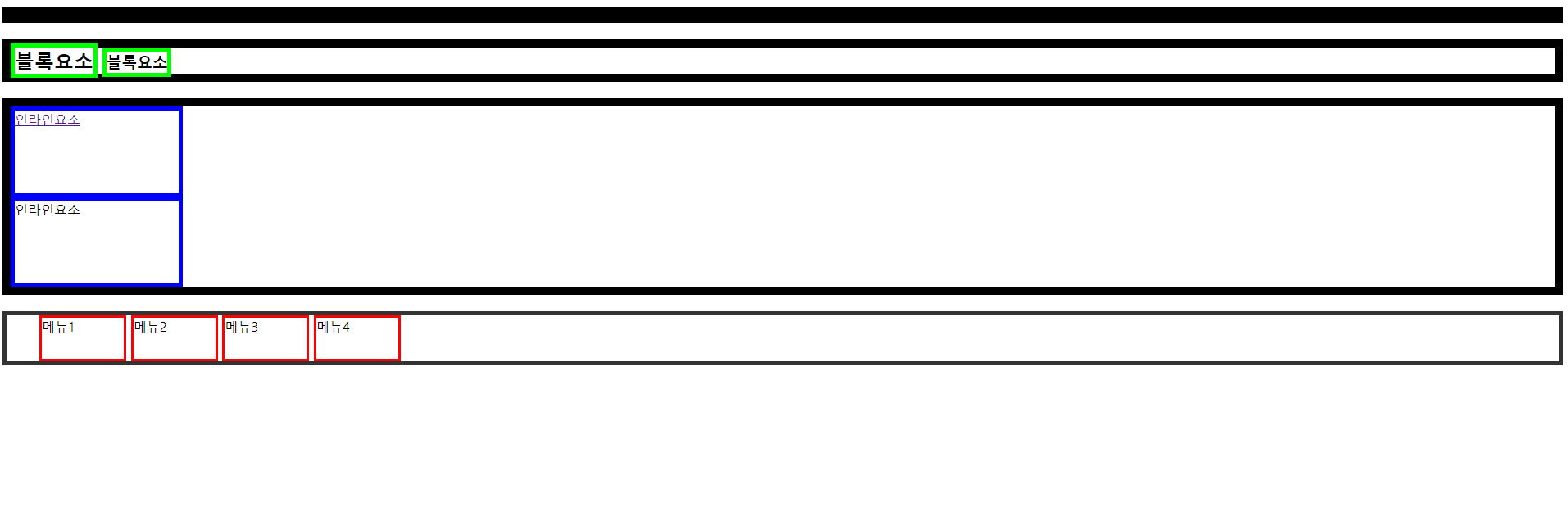
블록요소
블록요소
인라인요소
인라인요소
- 메뉴1
- 메뉴2
- 메뉴3
- 메뉴4
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>display</title>
<style>
.box1,
.box2,
.box3 {
border:10px solid #000;
margin-bottom: 20px;
}
.box1 * {
border:5px solid #f00;
display: none;
}
.box2 * {
border:5px solid #0f0;
display:inline;
/* 아래값은 적용불가 */
width: 200px;
height: 200px;
}
.box3 * {
border:5px solid #00f;
display: block;
/* 인라인에서 블록으로 변경, w,h적용가능 */
width: 200px;
height: 100px;
}
.list1 {
border: 5px solid #333;
}
.list1 li {
list-style-type: none;
border: 3px solid #f00;
display: inline-block;
width: 100px;
height: 50px;
}
</style>
</head>
<body>
<div class="box1">
<h1>블록요소입니다.</h1>
</div>
<div class="box2">
<h2>블록요소</h2>
<h3>블록요소</h3>
</div>
<div class="box3">
<a href="">인라인요소</a>
<span>인라인요소</span>
</div>
<ul class="list1">
<li>메뉴1</li>
<li>메뉴2</li>
<li>메뉴3</li>
<li>메뉴4</li>
</ul>
</body>
</html>
LIST
댓글