SMALL

html
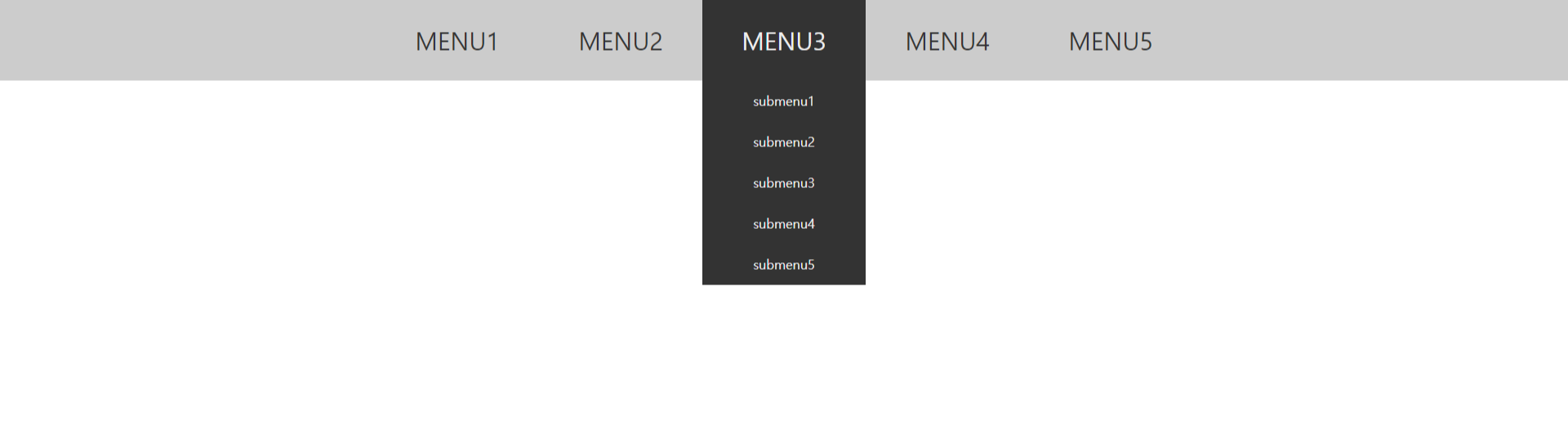
<!-- 1레벨 메뉴 기본형 -->
<header class="hbox">
<ul class="list">
<li><a href="">MENU1</a>
<ul class="sub">
<li><a href="">submenu1</a></li>
<li><a href="">submenu2</a></li>
<li><a href="">submenu3</a></li>
<li><a href="">submenu4</a></li>
<li><a href="">submenu5</a></li>
</ul>
</li>
<li><a href="">MENU2</a>
<ul class="sub">
<li><a href="">submenu1</a></li>
<li><a href="">submenu2</a></li>
<li><a href="">submenu3</a></li>
<li><a href="">submenu4</a></li>
<li><a href="">submenu5</a></li>
</ul>
</li>
<li><a href="">MENU3</a>
<ul class="sub">
<li><a href="">submenu1</a></li>
<li><a href="">submenu2</a></li>
<li><a href="">submenu3</a></li>
<li><a href="">submenu4</a></li>
<li><a href="">submenu5</a></li>
</ul>
</li>
<li><a href="">MENU4</a>
<ul class="sub">
<li><a href="">submenu1</a></li>
<li><a href="">submenu2</a></li>
<li><a href="">submenu3</a></li>
<li><a href="">submenu4</a></li>
<li><a href="">submenu5</a></li>
</ul>
</li>
<li><a href="">MENU5</a>
<ul class="sub">
<li><a href="">submenu1</a></li>
<li><a href="">submenu2</a></li>
<li><a href="">submenu3</a></li>
<li><a href="">submenu4</a></li>
<li><a href="">submenu5</a></li>
</ul>
</li>
</ul>
</header>
css
<style>
* {
margin:0;
padding:0;
box-sizing: border-box;
}
.hbox {
height: 100px;
background-color: #ccc;
}
.list {
width: 1000px;
display: flex;
margin: 0 auto;
}
.list > li {
flex:none;
width: 200px;
list-style: none;
position: relative;
}
.list > li > a {
display: block;
height: 100px;
text-align: center;
line-height: 100px;
text-decoration: none;
color:#333;
font-size: 30px;
}
.list > li:hover > a {
background-color: #333;
color:#eee;
}
.list .sub {
position: absolute;
background-color: #333;
left:0; top:100%;
width: 200px;
display: none;
}
.list .sub li {
list-style: none;
}
.list .sub li a {
display: block;
color:#efefef;
line-height: 50px;
text-decoration: none;
text-align: center;
}
.list > li:hover .sub {
display: block;
}
.list .sub li:hover a {
background-color: #fc0;
color:#333;
}
</style>
LIST
'프론트엔드 개발자 > JS' 카테고리의 다른 글
| 자바스크립트 javascript 7. 서브메뉴만들기 5 (심화편) (1) (0) | 2023.04.04 |
|---|---|
| 자바스크립트 javascript 7. 서브메뉴만들기 4 (업그레이드편) (0) | 2023.04.04 |
| 자바스크립트 javascript 7. 서브메뉴만들기 2 (간단형) (0) | 2023.04.04 |
| 자바스크립트 javascript 7. 서브메뉴만들기 1 (0) | 2023.04.04 |
| 자바스크립트 javascript 6 .DOM요소 클래스 제어하기 (0) | 2023.04.04 |




댓글