SMALL

#flex와 #Grid 비교하기
// flex - 1차원배치
주축 ---배치, 정렬
보조축 ---> 정렬
// Grid - 2차원배치 - 표를 그리는것과 비슷
행과, 열을 생성
row, column
그리드컨테이너
그리드아이템
그리드 : 행과 열을 선언하여 , 레이아웃을 표현
grid-template-columns : 열을 선언
grid-template-rows : 행을 선언
grid-template-columns : 1열 2열 3열 4열 ..... 열의 넓이를 지정
grid-template-rows: 1행 2행 3행 4행 ..... 행의 높이를 지정
px , % , fr (frction)
item : 셀 영역 확장하기
번호는 그리드라인 번호를 입력
grid-column-start : 열의 시작번호를 입력
grid-column-end : 열의 끝번호를 입력
grid-columns : 시작번호 / 끝번호;
<style>
* {
margin: 0;
padding:0;
box-sizing: border-box;
}
body {
padding: 50px;
}
.spacer {
height: 50px;
background: #ccc;
}
.container {
border: 10px solid #000;
display: grid;
grid-template-columns: 100px 200px 300px;
/*
1열 - 100px
2열 - 200px
3열 - 300px
행을 선언하지않았으므로 행의높이는 컨텐츠 높이만큼 적용되고, 3열만 선언했으므로 2행 3행은 아이템개수에 따라서 자동생성
*/
}
.item {
background: #fc0;
}
.box {
border: 5px solid #f00;
}
.box .item {
background-color: #fc0;
}
.box1 {
display: grid;
grid-template-columns: 200px 300px;
grid-template-rows: 100px 200px 300px;
}
.box2 {
display: grid;
grid-template-columns: 50% 25% 25%;
grid-template-rows: 100px 100px;
}
.box3 {
display: grid;
grid-template-columns: 1fr 1fr 2fr;
grid-template-rows: 100px 50px;
/*
fr (fraction (분수) 비율)
1:1:2 로 배분하라.
1+1+2 = 4 1/4 1/4 2/4
*/
}
.box4 {
display: grid;
grid-template-columns: repeat(3,100px);
grid-template-rows: repeat(2,200px);
/*
repeat(a,b)
행, 열의 넓이가 동일하게 반복되는 경우
예 > 모든열의 넓이가 10px
grid-template-columns: 10px 10px 10pz ..........
이걸 줄인게
grid-template-columns:repeat(반복개수, 크기지정)
grid-template-columns:repeat(10,10px)
grid-template-columns:repeat(5,1fr)
*/
}
.box5 {
display: grid;
grid-template-columns: repeat(3,1fr);
grid-template-rows: repeat(2, 150px);
gap: 20px 40px;
/* gap : 상하. 좌우 */
}
</style>
</head>
<body>
<div class="container">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
<div class="item">item4</div>
<div class="item">item5</div>
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
<div class="item">item4</div>
<div class="item">item5</div>
</div>
<div class="spacer"></div>
<div class="box box1">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
<div class="item">item4</div>
<div class="item">item5</div>
<div class="item">item6</div>
</div>
<div class="spacer"></div>
<div class="box box2">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
<div class="item">item4</div>
<div class="item">item5</div>
<div class="item">item6</div>
</div>
<div class="spacer"></div>
<div class="box box3">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
<div class="item">item4</div>
<div class="item">item5</div>
<div class="item">item6</div>
</div>
<div class="spacer"></div>
<div class="box box4">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
<div class="item">item4</div>
<div class="item">item5</div>
<div class="item">item6</div>
</div>
<div class="spacer"></div>
<div class="box box5">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
<div class="item">item4</div>
<div class="item">item5</div>
<div class="item">item6</div>
</div>
</body>
</html>
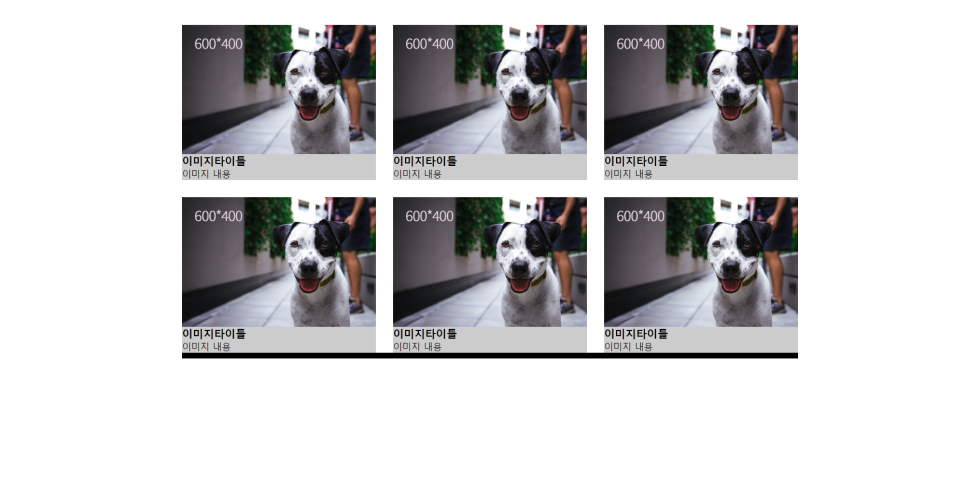
그리드로 가운데 사진 정렬해서 이미지 타이틀 및 이미지 내용 삽입하기
width : 600px
height : 400px
값

<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
padding: 50px;
}
li {
list-style: none;
}
.list {
width: 1080px;
margin: 0 auto;
border-bottom: 10px solid #000;
display: grid;
grid-template-columns: repeat(3,1fr);
gap:30px;
}
.list li {
background-color: #ccc;
}
.list li .img-box {
overflow: hidden;
}
.list li .img-box img {
width: 100%;
vertical-align: top;
transition: transform 0.4s ease-in-out;
}
.list li .img-box:hover img {
transform: scale(1.2);
}
</style>
</head>
<body>
<ul class="list">
<li>
<div class="img-box">
<img src="img2/600x400.jpg" alt="">
</div>
<h3>이미지타이틀</h3>
<p>이미지 내용</p>
</li>
<li>
<div class="img-box">
<img src="img2/600x400.jpg" alt="">
</div>
<h3>이미지타이틀</h3>
<p>이미지 내용</p>
</li>
<li>
<div class="img-box">
<img src="img2/600x400.jpg" alt="">
</div>
<h3>이미지타이틀</h3>
<p>이미지 내용</p>
</li>
<li>
<div class="img-box">
<img src="img2/600x400.jpg" alt="">
</div>
<h3>이미지타이틀</h3>
<p>이미지 내용</p>
</li>
<li>
<div class="img-box">
<img src="img2/600x400.jpg" alt="">
</div>
<h3>이미지타이틀</h3>
<p>이미지 내용</p>
</li>
<li>
<div class="img-box">
<img src="img2/600x400.jpg" alt="">
</div>
<h3>이미지타이틀</h3>
<p>이미지 내용</p>
</li>
</ul>
</body>
</html>
다음편에서 다른 예제와 뵙겠습니당 (2)편을 기대해주세요



댓글과 공감 좋아요~
LIST
'프론트엔드 개발자 > CSS' 카테고리의 다른 글
| GRID 끝판왕 클론코딩으로 완벽 파헤치기 , GRID 완벽 분석하기 grid를 사용해보자 (3) (0) | 2023.04.18 |
|---|---|
| GRID로 레이아웃 만들기 , GRID 완벽 분석하기 grid를 사용해보자 (2) (0) | 2023.04.18 |
| flex-item 속성 flex-grow, flex-shrink , flex-basis 사용하기 (0) | 2023.04.10 |
| CSS 애니메이션 효과 _ 카드박스 효과내기(2) (0) | 2023.04.07 |
| CSS 애니메이션 효과 _ 카드박스 효과내기(1) (0) | 2023.04.07 |




댓글