SMALL
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
* {
padding: 50px;
}
</style>
<body>
<!-- 폼기본형 -->
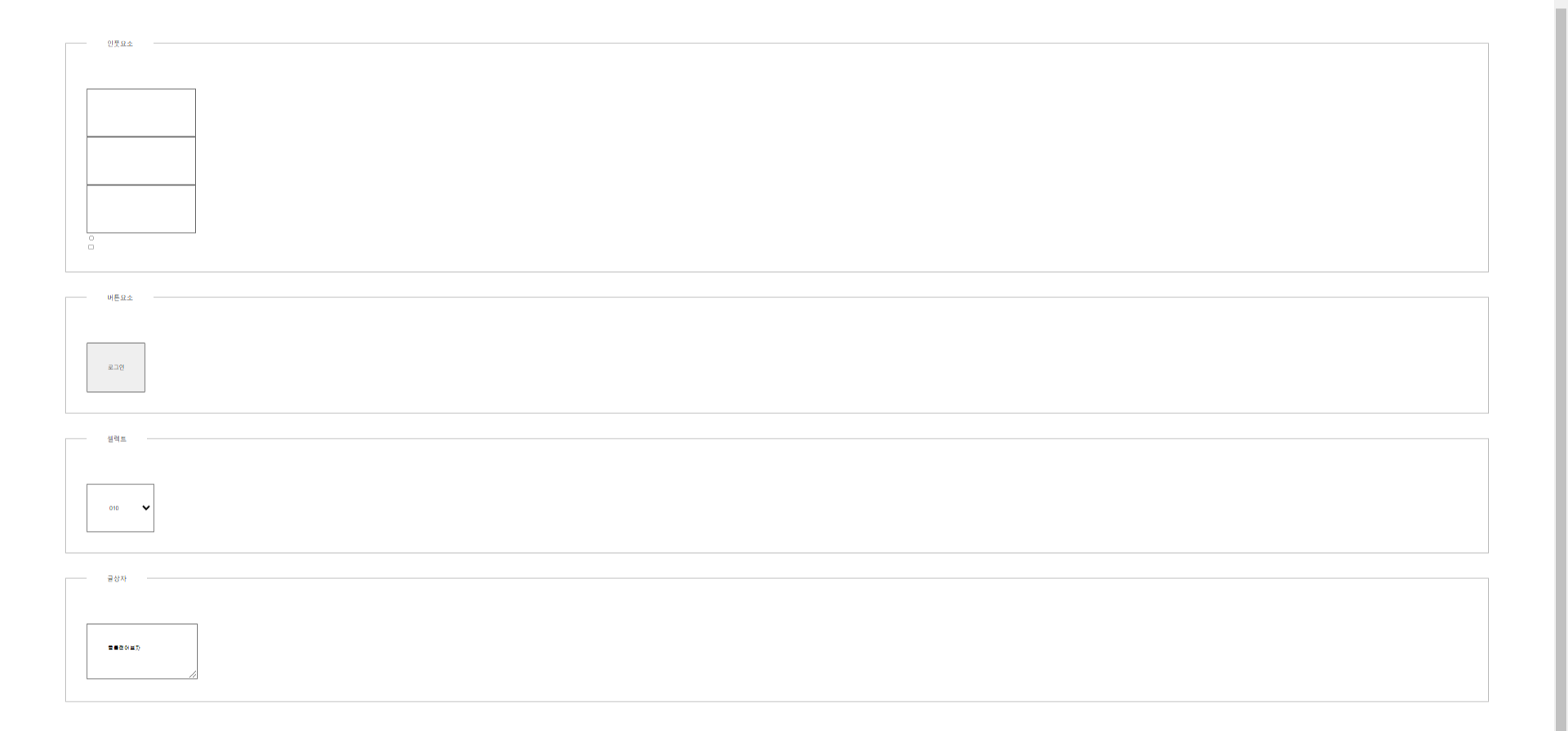
<form action="">
<fieldset>
<legend>인풋요소</legend>
<input><br><!-- 폼 개별요소 작성위치 -->
<input type="text" name="" id=""><br>
<input type="password" name="" id=""><br>
<input type="radio" name="" id=""><br>
<input type="checkbox" name="" id=""><br>
</fieldset><!-- 폼요소를 그룹핑 -->
<fieldset>
<legend>버튼요소</legend><!-- 폼 개별요소 작성위치 -->
<button>로그인</button>
</fieldset><!-- 폼요소를 그룹핑 -->
<fieldset>
<legend>셀렉트</legend><!-- 폼 개별요소 작성위치 -->
<select name="" id="">
<option value="">010</option>
<option value="">070</option>
<option value="">011</option>
</select>
</fieldset><!-- 폼요소를 그룹핑 -->
<fieldset>
<legend>글상자</legend><!-- 폼 개별요소 작성위치 -->
<textarea>글을적어보자</textarea>
</fieldset><!-- 폼요소를 그룹핑 -->
</form><!-- 폼의시작과 끝 -->
</body>
</html>

LIST
'프론트엔드 개발자 > CSS' 카테고리의 다른 글
| form 태그와 table태그 공부하기 (0) | 2023.03.24 |
|---|---|
| HTML CSS FORM 태그 정리 + code (1) | 2023.03.22 |
| html css 리스트 메뉴menu 만들기 클론코딩 3 +code (0) | 2023.03.21 |
| html css 가시성제어, 마우스이벤트, not() 부정선택자,background (0) | 2023.03.21 |
| html css font (0) | 2023.03.20 |


댓글