SMALL
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="reset.css">
<style>
table {
border-spacing: 0;
border-collapse: collapse;
}
caption {
text-align: right;
margin-bottom: 20px;
}
.t1 thead tr,
.t1 tbody tr {
}
.t1 thead tr th {
border-bottom: 1px solid #a09595;
border-top: 2px solid #000;
height: 54px;
width: 14.2857%;
background-color: aqua;
text-align: center;
}
.t1 tbody tr td {
text-align: right;
}
.t1 tbody tr th {
text-align: left;
}
.t1 tbody tr td:nth-child(3),
.t1 tbody tr td:nth-child(4) {
color: #b61919;
}
.t1 thead tr th:not(:last-child) {
border-right: 1px solid #a09595;
}
.t1 tbody tr td,
.t1 tbody tr th {
border: 1px solid #000;
height: 54px;
width: 14.2857%;
}
/* 2 */
.t2 thead tr {
width: 1110px;
}
.t2 thead tr th {
width: 131px;
height: 50px;
background-color: #b61919;
border: 1px solid #eee;
}
.t2 thead tr:first-child th {
border-top: 1px solid #000;
}
.t2 thead tr th:first-child {
width: 211px;
}
.t2 thead tr th:nth-child(3){
width: 105px;
}
.t2 thead tr th:nth-child(4){
width: 278px;
}
.t2 tbody tr td:not(:first-child){
width: 131px;
height: 50px;
border: 1px solid #eee;
background-color: aquamarine;
text-align: center;
}
.t2 tbody tr td:first-child {
text-align: left;
background-color: blue;
}
</style>
</head>
<body>
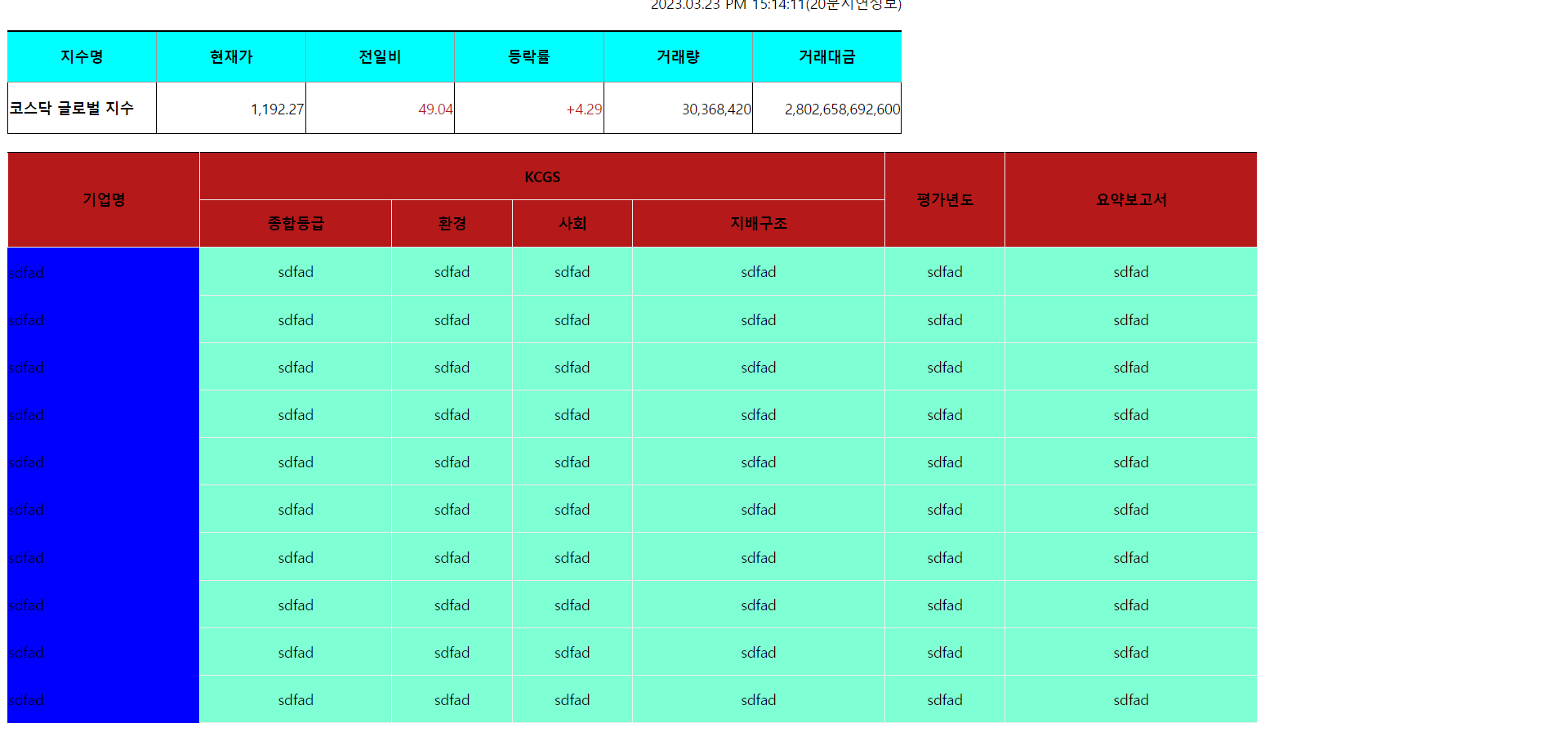
<table class="t1">
<caption>2023.03.23 PM 15:14:11(20분지연정보)</caption>
<thead>
<tr>
<th>지수명</th>
<th>현재가</th>
<th>전일비</th>
<th>등락률</th>
<th>거래량</th>
<th>거래대금</th>
</tr>
</thead>
<tbody>
<tr>
<th>코스닥 글로벌 지수</th>
<td>1,192.27</td>
<td>49.04</td>
<td>+4.29</td>
<td>30,368,420</td>
<td>2,802,658,692,600</td>
</tr>
</tbody>
</table>
<div class="spacer"></div>
<table class="t2">
<caption></caption>
<thead>
<tr>
<th rowspan="2">기업명</th>
<th colspan="4">KCGS</th>
<th rowspan="2">평가년도</th>
<th rowspan="2">요약보고서</th>
</tr>
<tr>
<th>종합등급</th>
<th>환경</th>
<th>사회</th>
<th>지배구조</th>
</tr>
</thead>
<tbody>
<tr>
<td>sdfad</td>
<td>sdfad</td>
<td>sdfad</td>
<td>sdfad</td>
<td>sdfad</td>
<td>sdfad</td>
<td>sdfad</td>
</tr>
<tr>
<td>sdfad</td>
<td>sdfad</td>
<td>sdfad</td>
<td>sdfad</td>
<td>sdfad</td>
<td>sdfad</td>
<td>sdfad</td>
</tr>
<tr>
<td>sdfad</td>
<td>sdfad</td>
<td>sdfad</td>
<td>sdfad</td>
<td>sdfad</td>
<td>sdfad</td>
<td>sdfad</td>
</tr>
<tr>
<td>sdfad</td>
<td>sdfad</td>
<td>sdfad</td>
<td>sdfad</td>
<td>sdfad</td>
<td>sdfad</td>
<td>sdfad</td>
</tr>
<tr>
<td>sdfad</td>
<td>sdfad</td>
<td>sdfad</td>
<td>sdfad</td>
<td>sdfad</td>
<td>sdfad</td>
<td>sdfad</td>
</tr>
<tr>
<td>sdfad</td>
<td>sdfad</td>
<td>sdfad</td>
<td>sdfad</td>
<td>sdfad</td>
<td>sdfad</td>
<td>sdfad</td>
</tr>
<tr>
<td>sdfad</td>
<td>sdfad</td>
<td>sdfad</td>
<td>sdfad</td>
<td>sdfad</td>
<td>sdfad</td>
<td>sdfad</td>
</tr>
<tr>
<td>sdfad</td>
<td>sdfad</td>
<td>sdfad</td>
<td>sdfad</td>
<td>sdfad</td>
<td>sdfad</td>
<td>sdfad</td>
</tr>
<tr>
<td>sdfad</td>
<td>sdfad</td>
<td>sdfad</td>
<td>sdfad</td>
<td>sdfad</td>
<td>sdfad</td>
<td>sdfad</td>
</tr>
<tr>
<td>sdfad</td>
<td>sdfad</td>
<td>sdfad</td>
<td>sdfad</td>
<td>sdfad</td>
<td>sdfad</td>
<td>sdfad</td>
</tr>
</tbody>
</table>
</body>
</html>

LIST
'프론트엔드 개발자 > CSS' 카테고리의 다른 글
| html css 캐러셀 css 구현하기 (js X) +code , 체크박스 만들기 (0) | 2023.03.24 |
|---|---|
| html css Tab Contents와 Slides Contents css 구성하기 (js X) +code 클론코딩 (0) | 2023.03.24 |
| form 태그와 table태그 공부하기 (0) | 2023.03.24 |
| HTML CSS FORM 태그 정리 + code (1) | 2023.03.22 |
| html css form요소 파악하기 (0) | 2023.03.22 |



댓글